Just over a week ago,
Grant Skinner started a competition on
Twitter called
Tweetcoding. It’s very simple:
#tweetcoding: code something cool in <=140 characters of AS3
By happy coincidence this was just after I’d decided to give Twitter another chance and so I heard about the competition and decided to get involved. The first thing I did was to put together a quick
tweetcoding minifier using jQuery – it lets you paste in your (slightly) readable
AS3 code and it strips unnecessary whitespace and tells you how many characters you’ve used. Definitely much easier than the find and replace gymnastics I was doing in my text editor to start with!
Next I had big plans for creating a website to allow you to compile your own tweetcodes online. But all three of my approaches failed – I couldn’t trigger Java (and therefore mxmlc) from PHP on my shared host, I couldn’t piggyback on the wonderfl API (they use mxmlc behind the scenes too) and screaming donkey couldn’t handle the DisplayList. Luckily, Robert Cadena had the same idea and managed to execute it wonderfully and produce the tweetcoding compiling robot (I’m not sure what it’s really called!). You can visit that page and check out all of the great entries without compiling yourself.
The next step was to find a way to compile my tweetcoding from FDT – my preferred editor. I tried using Flash but it’s little code window annoyed me quickly and I don’t have CS4 yet so I couldn’t access any of the flash player 10 features. So I set up a project in FDT and created the following class:
package
{
import flash.filters.
*;
import flash.text.
TextField;
import flash.media.
Microphone;
import flash.ui.
Mouse;
import flash.events.
*;
import flash.display.
*;
dynamic
public class Tweetcode extends
MovieClip
{
public var g
:Graphics;
public var mt
:Function;
public var lt
:Function;
public var ls
:Function;
public var m
:Class;
public var r
:Function;
public var s
:Function;
public var o
:Object;
public var i
:Number =
0;
public function Tweetcode
():void
{
stage.
scaleMode=
'noScale';
stage.
align=
'top';
g =
graphics;
mt = g.
moveTo;
lt = g.
lineTo;
ls = g.
lineStyle;
m =
Math;
r = m.
random;
s = m.
sin;
o =
{};
addEventListener("enterFrame", f
);
}
public function f
(e
:Event):void
{
// 140 characters here!
}
}
}
As you can see, it includes Grant’s gimmie code and space for me to add my code. I’ve added extra imports as I’ve needed them but I’m sure there are more that could be included. And I added some static typing to the variables even though this isn’t necessary – it does means I get a little help from FDT’s code hinting. Then I added ” –strict=false” to the mxmlc command line in my launch target and I was good to go :)
Below are some of my tweetcoding attempts in reverse chronological order (that doesn’t necessarily mean that they get better though!). Make sure you check out all of the other entries as well though – there is some incredible stuff. It is amazing what you can cram into so few characters!
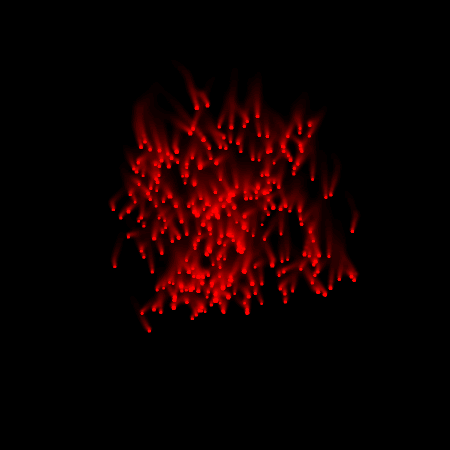
Flickering Flame
A simple flame-like effect. View
g.
clear(),o
[++i
]=
{x:mouseX,
y:mouseY,
b:9},
filters=
[new BlurFilter(4,
4)];for
each(p
in o
)a=p.b
-=.2,ls
(a,3e9,a
),mt
(p.
x,p.
y),lt
(p.
x+a,p.y
--+a
);
Windmill
Blow into your microphone to make it spin around!. View
if(i
<
6.5) q=
Microphone.
getMicrophone(),q.
setLoopBack(),ls
(2),
x=
y=
99,mt
(0,
0),lt
(90*s
(i
),
90*m.
cos(i
)),i
+=m.
PI/18;rotation
+=q.
activityLevel/9;
Colourful bondage
The coloured lines want to keep your mouse prisoner. View
g.
clear(),
Mouse.
hide(),o
[++i
]=
{x:mouseX,
y:mouseY,
b:7,
c:i
< <
16+i
<<
32};for
each(p
in o
)a=p.b
-=.3,ls
(a,p.
c,a
),mt
(p.
x,p.
y),lt
(mouseX,
mouseY);
Stripy wallpaper
Just some nice animating blue stripes. View
g.clear();t=stage,o[++i]={x:300+s(i)*300,b:9,c:9*i};for each(p in o)a=p.b-=.3,ls(a,p.c,a),l=p.a,mt(p.x,0),lt(p.x,t.stageHeight);
Mouse bubbles
Little bubble like particles escaping from the mouse. View
g.clear(),o[++i]={x:mouseX,y:mouseY,a:r()*9-5,b:r()*9};for each(p in o)a=p.b--,ls(2),p.a*=.9,p.b*=.9,mt(p.x+=p.a,p.y+=p.b),lt(p.x+1,p.y+1);
Ninja the mouse killing line
Weird title (I guess the tweetcoding had gone to my head) but probably my favourite of my entries. View
g.clear();o[++i]={x:mouseX,y:mouseY,a:o[i-1],b:9};for each(p in o)!p.a||(ls(p.b--),l=p.a,mt(p.x-=(p.x-l.x)/6,p.y-=(p.y-l.y)/6),lt(l.x,l.y));
Heartbeat
Short and simple. View
g.clear();o[++i]={x:i,y:99+s(i)*99,a:o[i-1]||{x:0,y:99}};for each(p in o)ls(1,p.x*0x020101),mt(p.x,p.y-=(p.y-p.a.y)/6),lt(p.x,p.y+2);
Marching ants
They follow the mouse and slowly straighten out over time. View
g.clear();ls(2);o[++i]={x:mouseX,y:mouseY,a:o[i-1]||{x:250,y:250}};for each(p in o)mt(p.x-=(p.x-p.a.x)/6,p.y-=(p.y-p.a.y)/6),lt(p.x+1,p.y);
Silly String
Stringy stuff falls from your mouse. View
g.clear();ls(2);o[++i]={x:mouseX,y:mouseY,a:o[i-1]||{x:9,y:9}};for each(p in o)mt(p.x-=(p.x-p.a.x)/6,p.y-=(p.y-p.a.y)/6),lt(p.a.x,p.a.y);
Random Silly String
Stringy stuff gets spread around the screen. View
g.clear();ls(1);o[++i]={x:500*r(),y:500*r(),a:o[i-1]||{x:9,y:9}};for each(p in o)mt(p.x-=(p.x-p.a.x)/6,p.y-=(p.y-p.a.y)/6),lt(p.a.x,p.a.y);
First try
This one is from before there was any gimmie code so it's 140 characters that run by themselves. Unsurprisingly, they do very little! View
var w=
x=
y=
200,
b,g=
graphics,m=
Math,l=g.
lineTo,
c=m.
cos,s=m.
sin,i=
361;while
(i
--){g.
lineStyle(1,m.
random()*0xfff
);l
(w
*c(i
),w
*s
(i
));l
(0,
0);
}
Tweetcoding is great fun and seems to be part of a trend to impose constraints to trigger creativity. I've been a close follower of the 25 lines competition and been blown away by what people have achieved there. I'm also really interested in the 4k flash game competition and would love to find the time to put an entry together. It's incredible the amazing results you can get by abandoning anything like best practises and trying to squeeze something interesting out of a constrained situation. Good clean geek fun :D
Comments Off | In: AS3, flash | tags: AS3, flash, tweetcoding. | #